How to make file backlinks on mac OS Finder On the Mac you can create backlinks to files using the Finder. Start the Finder, then navigate to the folder that you wish to create backlinks to. Then, in the “Link ...
SEO ranking goosuggest.com Using Google Auto Suggest can help you improve your SEO rankings by providing a list of search queries that people might be using to find the information you’re offering on your website. This article will walk you ...
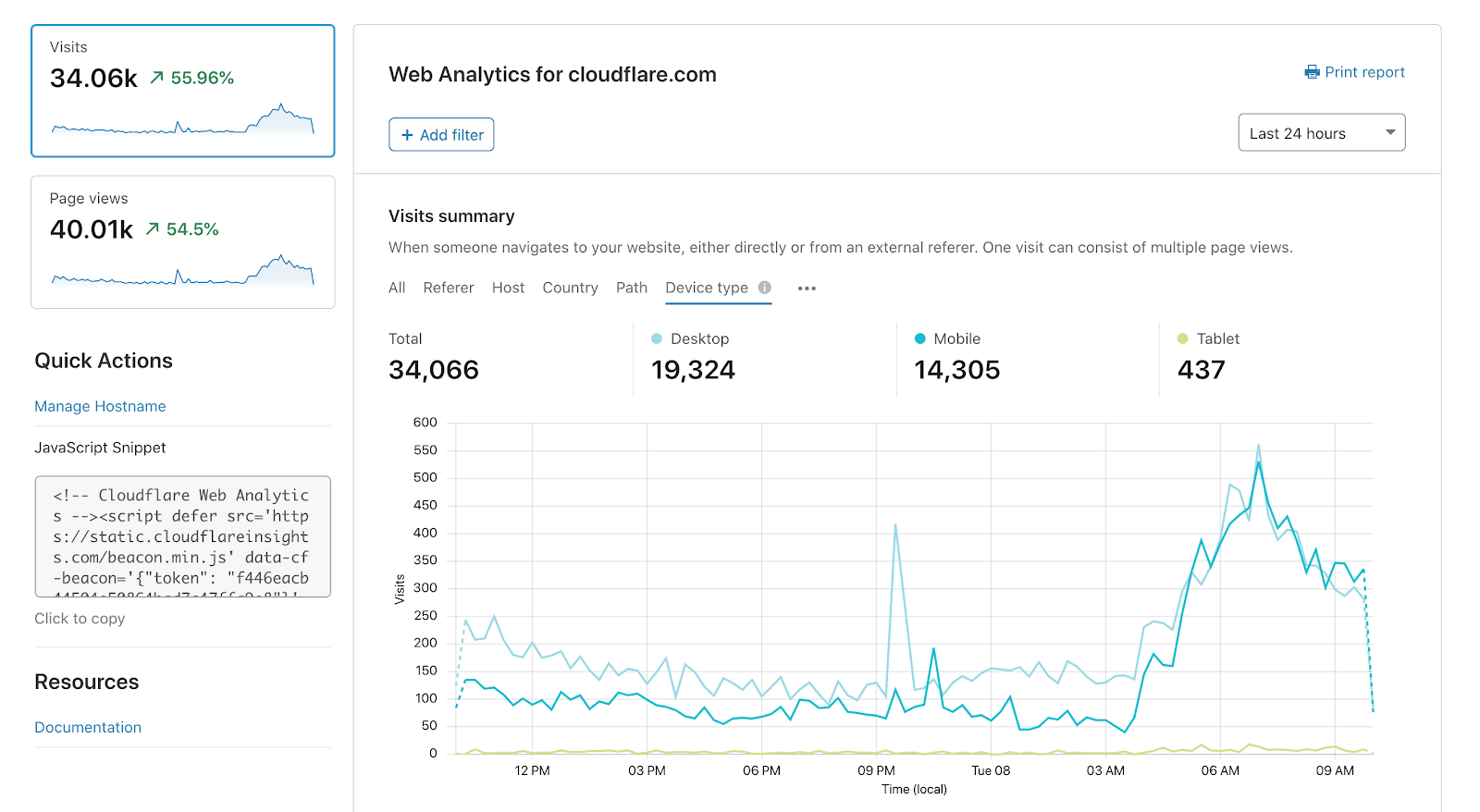
4 Google Analytics Alternatives You Should Consider For Your Business Photo by Firmbee on Pixabay Google Analytics is the most popular web analytics tool by far. In fact, in our recent survey of 200 digital marketers, Google Analytics emerged ...
Are 301 Redirects a Google Ranking Factor? Some Google ranking factors are well-known, but many are not. One such factor is the 301 redirect. 301 redirects are meant to prevent duplicate content when you change domains, so your website doesn’t ...
Blink HTML Google trick The Blink HTML is an amazing Google trick that helps in increasing the rank of a specific web page. The search giant is experimenting with the HTML coding to provide a better user experience. In this ...
The Most Common Google Indexing Issues At Search Results Pages, we’ve worked with over 6,000 clients in the past decade, both big and small. We know firsthand how important it is to deliver high-quality content, and we know how difficult ...
Let’s see if they’ll finally launch a stand-alone app google word coach or if they may add more features to it or this is as easy and as greatest because it will get. Well, the reply to this question is ...
What is Google Smart Shopping-We will tell you what Google Shopping is and how to attract more customers through this platform. Google Shopping is one of the best ecommerce things you can think of to create a first impression. This is ...
Google Sites vs Wix Google Sites vs Wix: What’s the Difference? Both are the most popular web hosting sites, with one providing a free service. But which is better for you? And more importantly, which is better for your website? ...
You can add a “+”modifier in front of the words in a broad match keyword to: You can add a “+”modifier in front of the words in a broad match keyword to: specify that someone’s search must include certain words ...